10 Most Useful Browser Extensions for WordPress Developers (2024)
If you love building websites with WordPress, you know how important it is to have the right tools to make your job easier.
Here’s a list of some super useful browser extensions that every WordPress developer should use in 2024.
These tools will help you make your websites look and work great.
Here are the 10 best browser extensions for WordPress developers in 2024:
CSS Scan
CSS Scan is the fastest and easiest way to check and copy CSS.
It makes copying CSS and HTML code way easier, and it works on any website.
With it, you can check the CSS of any element you hover over, and copy 1000s of elements in a single click.
👉 Try a free demo on the home page.
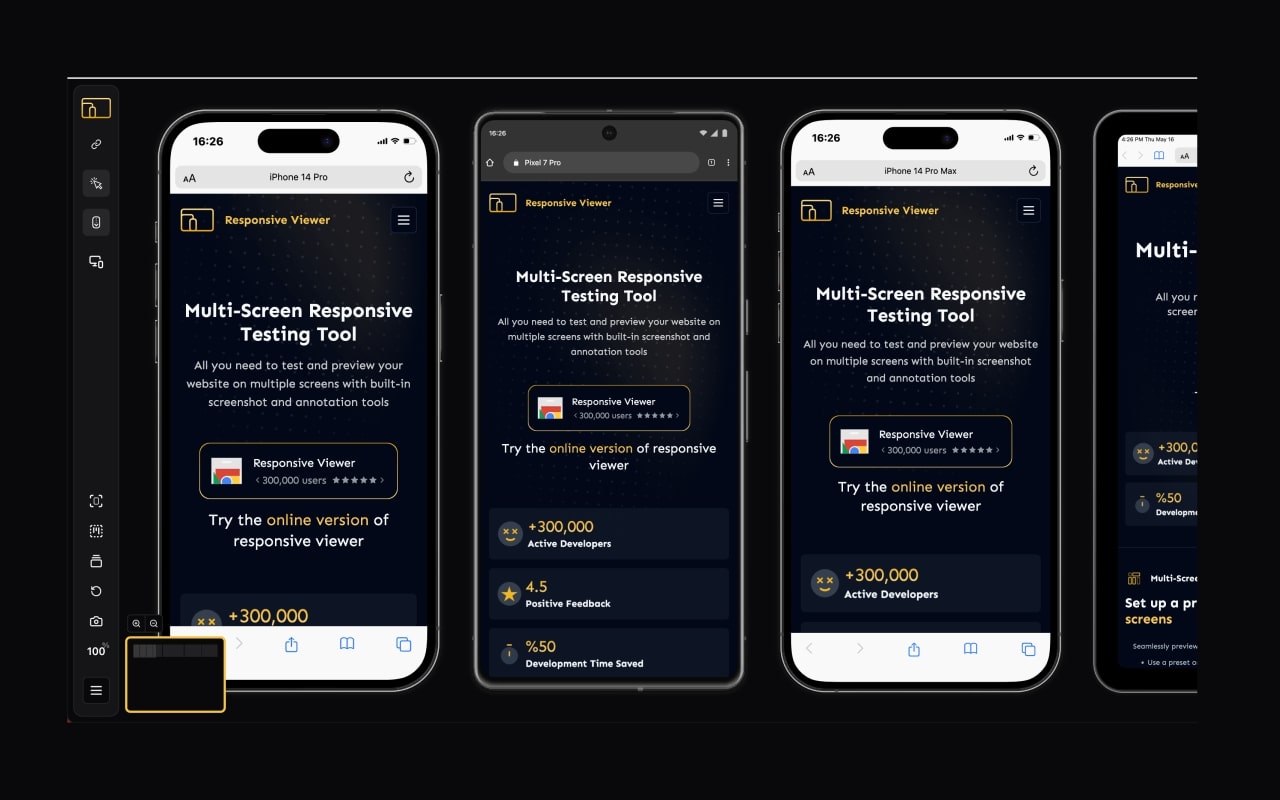
Responsive Viewer
With Responsive Viewer, you can check how your WordPress site looks across different screen sizes and devices.
It shows multiple screens at once so you can test your responsive designs and ensure your designs are mobile-friendly and consistent across all devices.
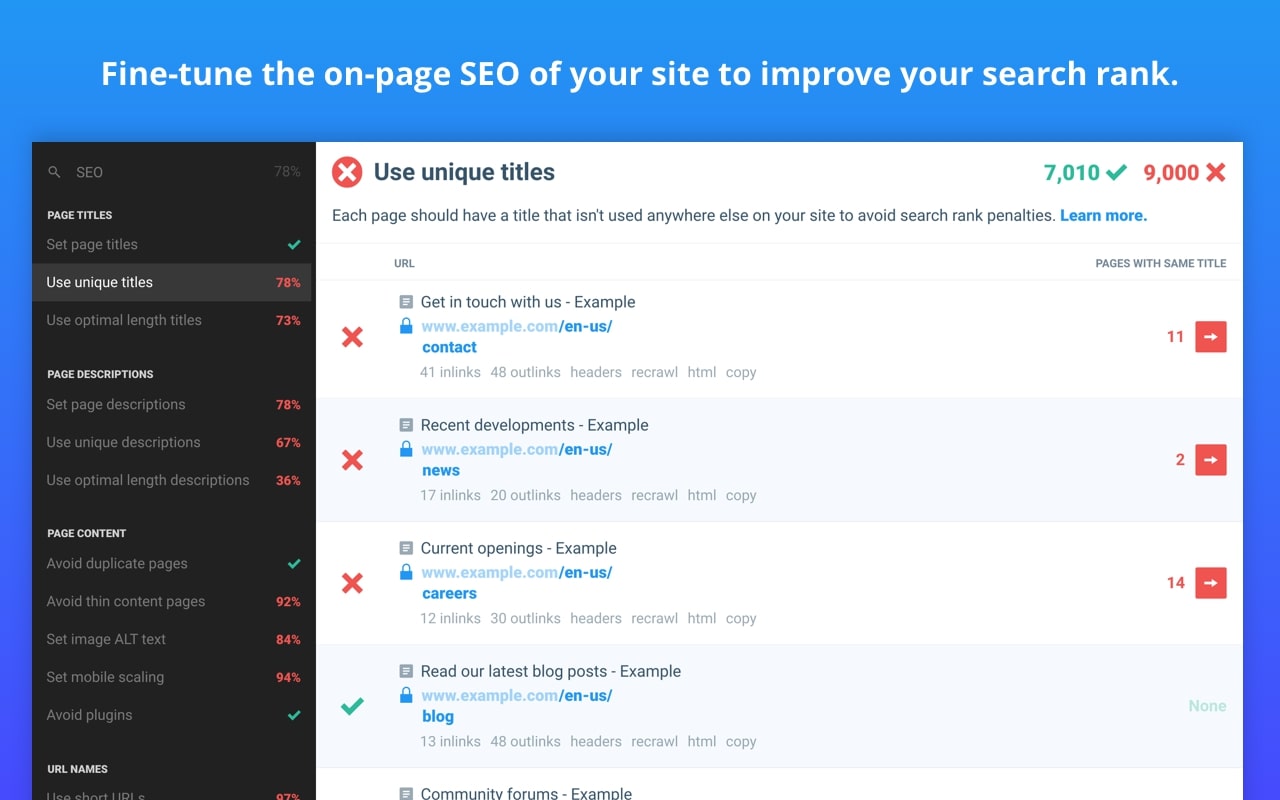
Checkbot: SEO, Web Speed & Security Tester
Checkbot is an all-in-one tool for checking your site’s SEO, speed, and security.
It’s a powerful extension that scans your website and provides actionable insights into how you can improve it.
It helps you identify broken links, duplicate content, insecure password forms, and more. With this extension, you can ensure your WordPress site is optimized for both search engines and users.
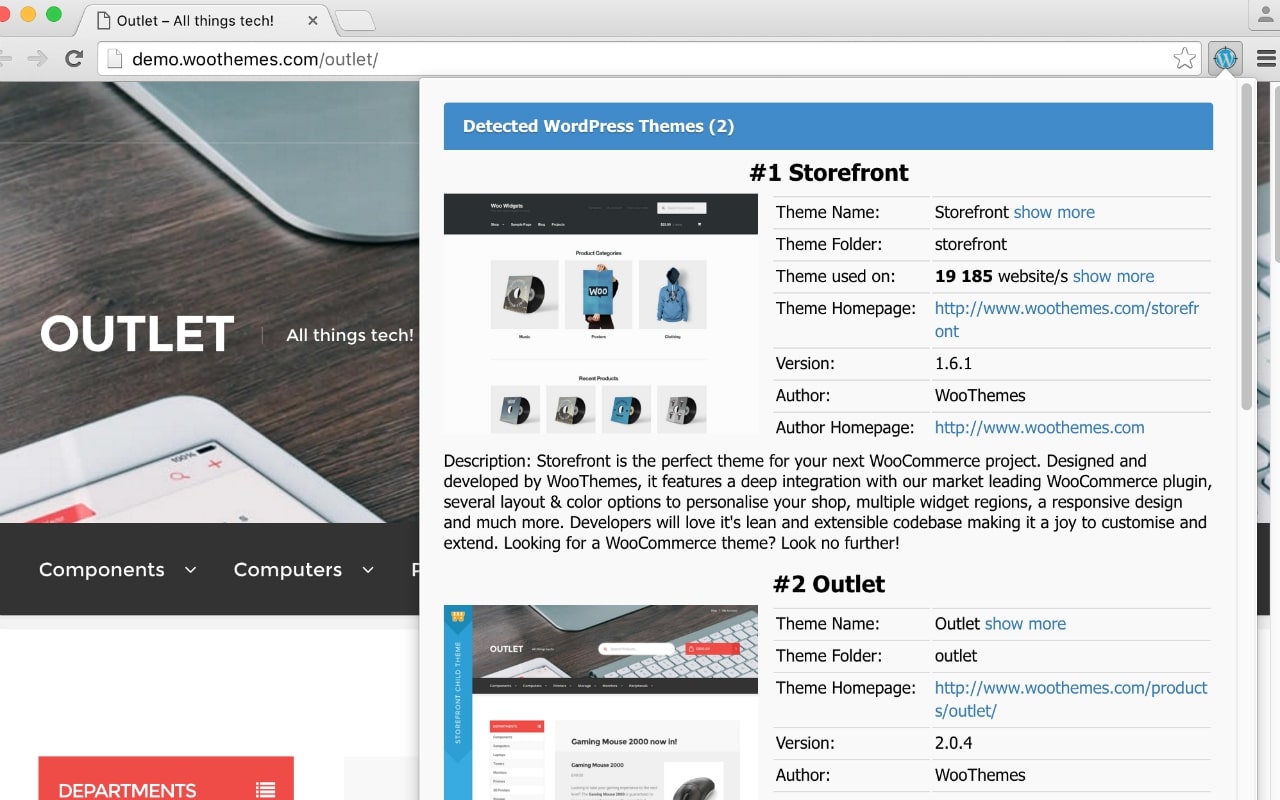
WordPress Theme Detector and Plugin Detector
WordPress Theme Detector and Plugin Detector is a handy tool for figuring out what theme and plugins a WordPress site is using.
Just by clicking the extension, you can get detailed information about the themes and plugins installed on any WordPress site. This is particularly useful when you’re looking for inspiration or want to replicate a specific feature you’ve seen on another website.
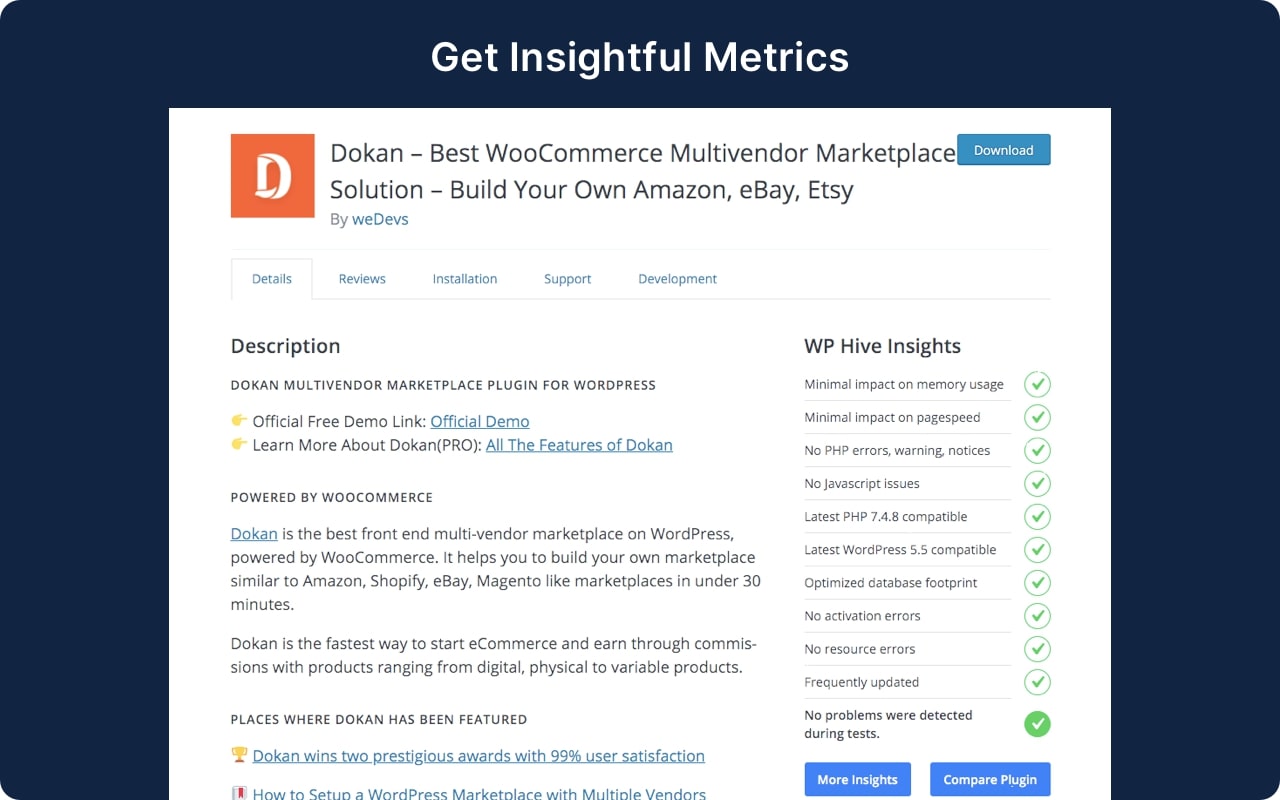
WP Hive
WP Hive is an extension that shows you useful metrics for WordPress plugins directly when you search them through the official site.
It gives you insights into the plugin’s performance, memory usage, and even compares plugins side by side.
This tool is perfect for developers who want to ensure they’re using the most efficient and well-optimized plugins on their sites.
GoFullPage
GoFullPage allows you to capture full-page screenshots of your WordPress sites.
Whether you need to share the look of a webpage, GoFullPage makes it easy to capture and save an entire webpage as a PNG or PDF without any hassle.
WordPress Admin Bar Control
With WordPress Admin Bar Control, you can hide or show the WordPress admin bar with a single click.
This is useful when you need to preview how your site looks without the distraction of the admin bar.
It’s a simple but effective way to get a cleaner view of your front-end designs.
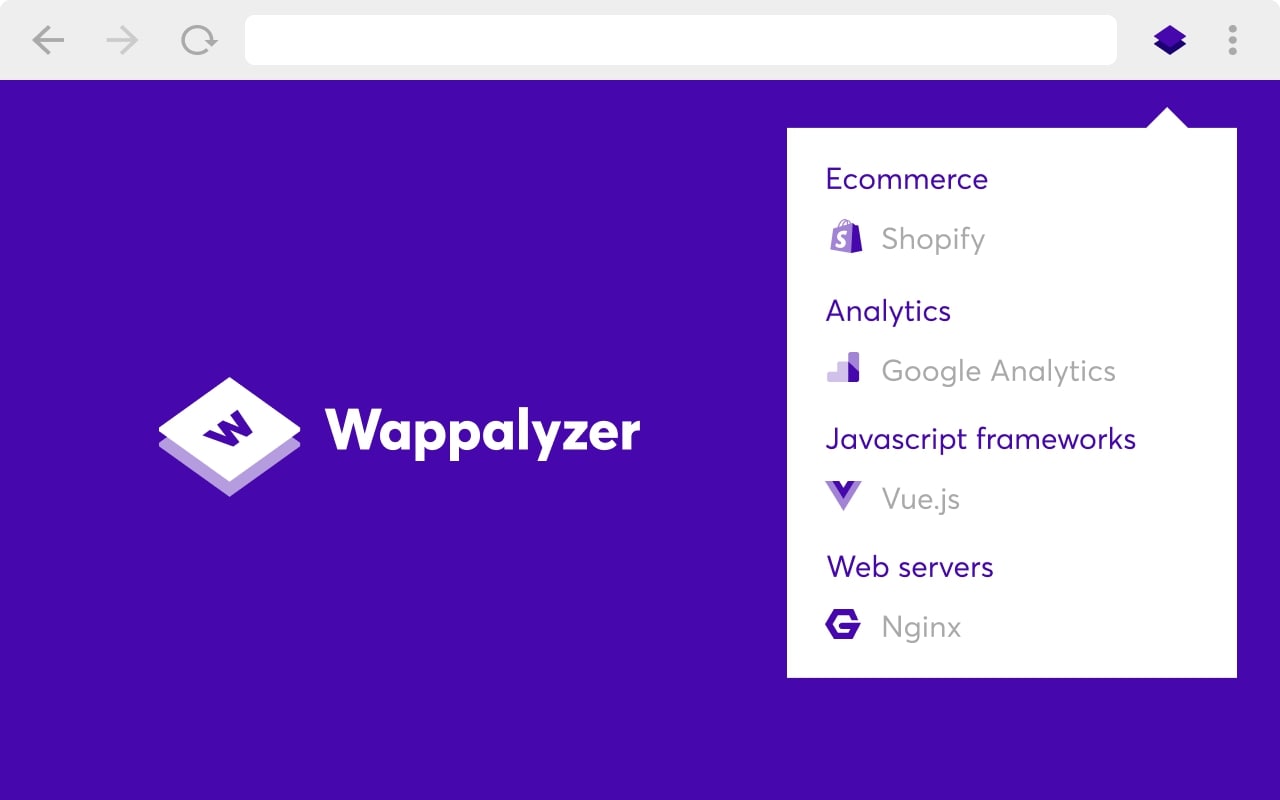
Wappalyzer
Wappalyzer is an extension that reveals the technologies used on any website, including WordPress.
It gives you insights into the tools used on any website, including the CMS, web server, programming languages, analytics tools, and more.
It’s great for quickly understanding what powers the sites you visit.
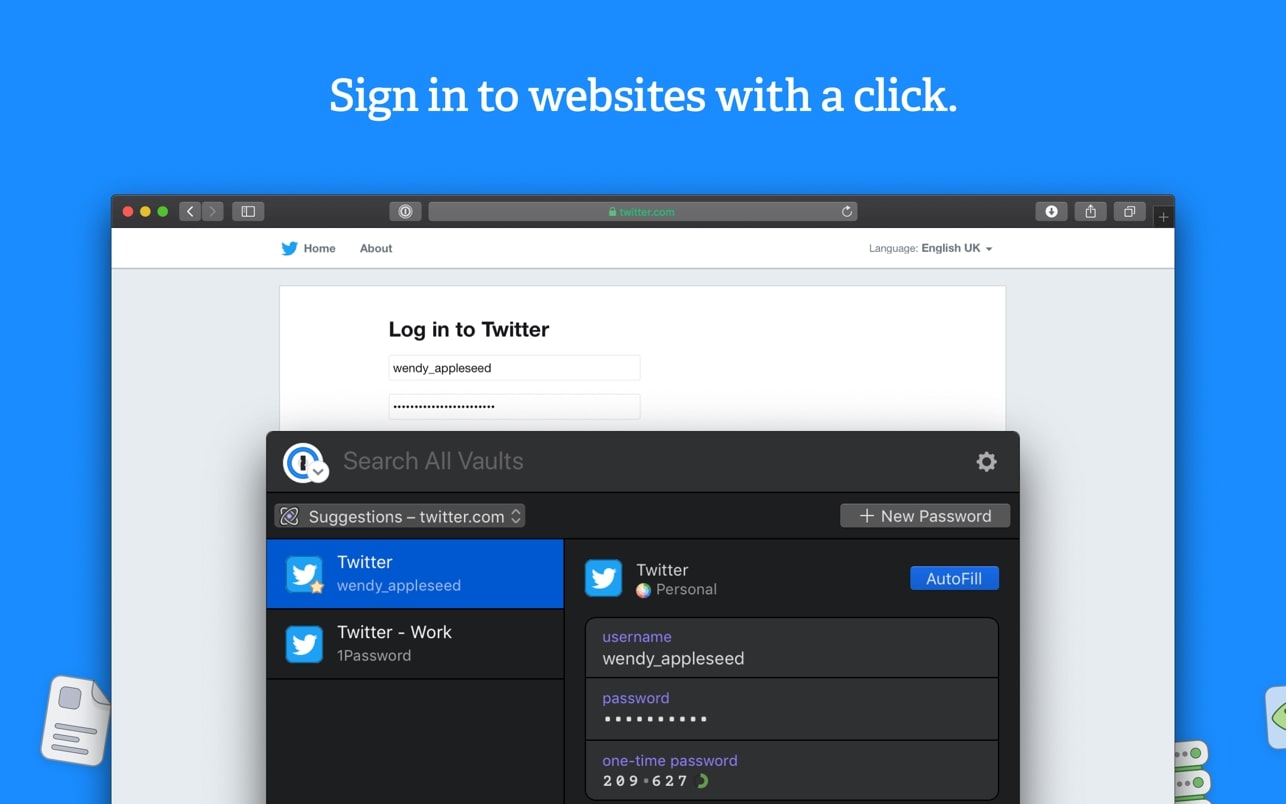
1Password
As a WordPress developer, you probably have accounts on lots of websites.
To keep track of that, use 1Password.
It’s a password manager that can store and generate passwords for you.
CSS Pro
If you want to become a CSS Pro, you must have CSS Pro.
With it, you can try your design ideas in seconds with a universal visual CSS editor that generates code for you.
It works like WordPress page builders but as a browser extension.
So you can experiment with CSS in a visual way and easily test your ideas.
That’s it. This is the list of our must-have browser extensions for WordPress developers.
Have fun!
Have you seen CSS Scan?
Check the CSS of any element you hover over, instantly.
Learn more →