How to convert HTML and CSS code to Tailwind CSS code
Converting CSS to Tailwind CSS can be a very hard task. That’s because the code is completely different.
But with CSS Scan, you can do that with one single click.
It’s simple, it works on every website, and it’s fast.
It’s available on Chrome, Firefox, Safari, and Edge, as an extension.
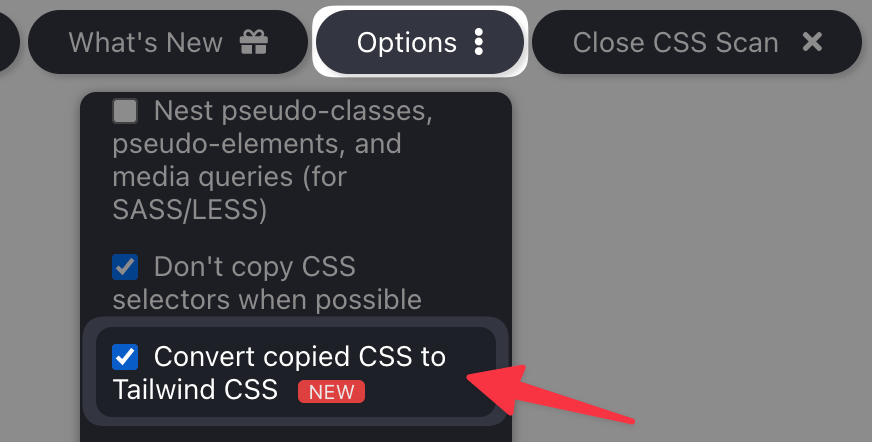
To convert the HTML and CSS code of any website’s elements to Tailwind CSS code, open CSS Scan and turn on in your Options the setting: “Convert copied CSS to Tailwind CSS”:
Now you’re ready to go.
Open the CSS Scan browser extension on any website you want, and click on any element you want to copy.
It will copy the selected element and all its child elements, including pseudo-classes (:hover, :focus, etc.), and pseudo-elements (:before, :after, etc.), and media queries.
This way, you can convert over 1,000+ elements that use regular HTML and CSS code to Tailwind CSS code.
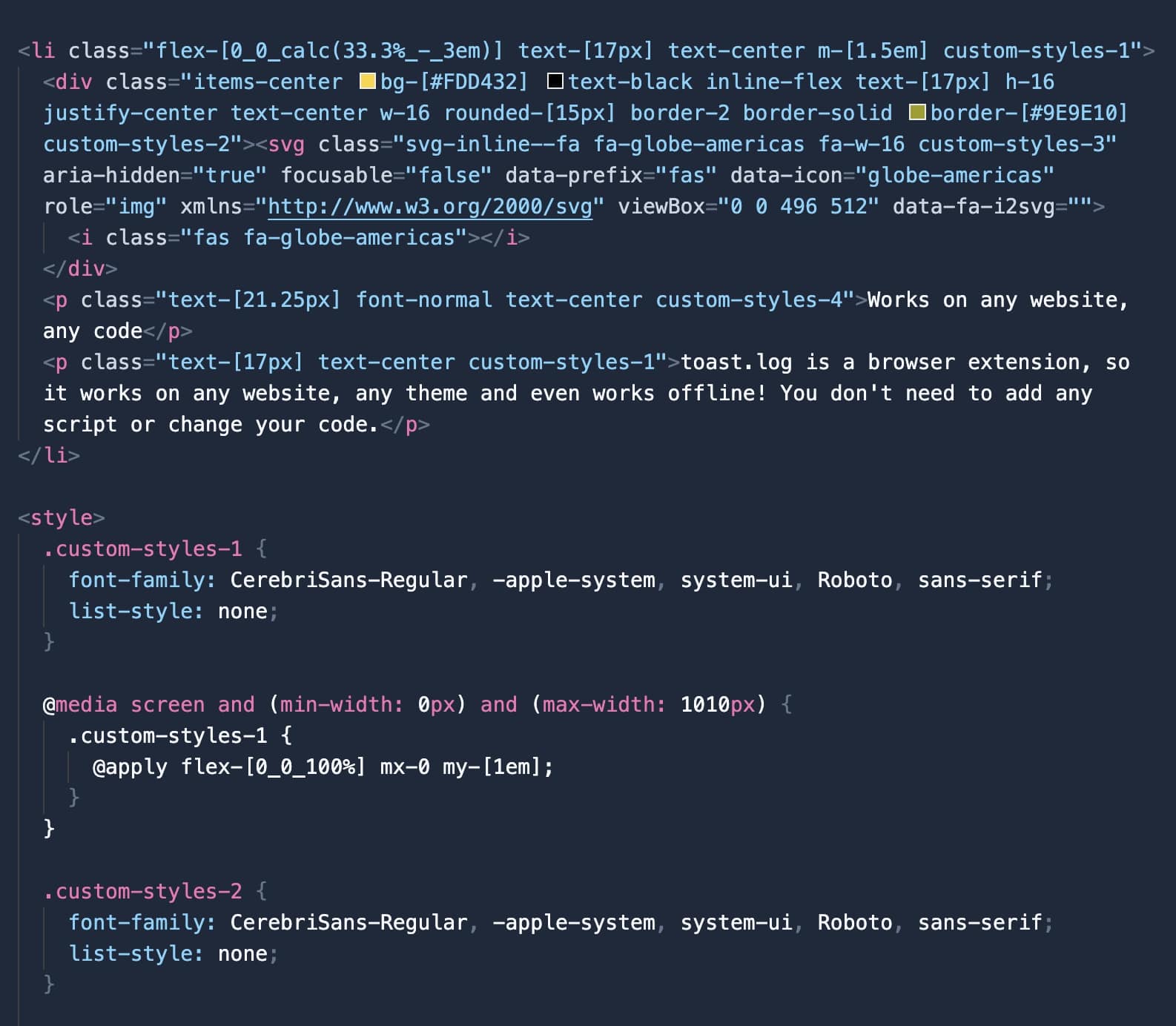
Example of converted code:
It converts CSS code, adds Tailwind’s utility classes directly to the HTML code, and resorts to custom CSS when the conversion is impractical.
You can also export these elements to Codepen with one click.
You can try a free demo on the website.
Have you seen CSS Scan?
Check the CSS of any element you hover over, instantly.
Learn more →