How to Copy CSS from a Website Easily (2024)
We’re always finding amazing and beautiful web pages when browsing the internet.
What if you could LEARN from your favorite websites?
What if you could COPY and use the styles you like?
Amazing, right?
The problem is: if you’ve tried before, the browser’s “Inspect Element” tool is not always easy to use.
And the more complex an element is, the more difficult it is to understand it.
CSS is hard.
If you currently use the browser development tools to copy the CSS and HTML of an element, you know that it takes some work and time.
Don’t worry.
There’s a new and better way to do this. CSS Scan is here to help you.
Getting Started
CSS Scan is a handy browser extension to check and copy the CSS of any element from any website.
It makes copying CSS and HTML code way easier.
It’s available for Chrome, Firefox, Safari, and Edge. And it works on any website.
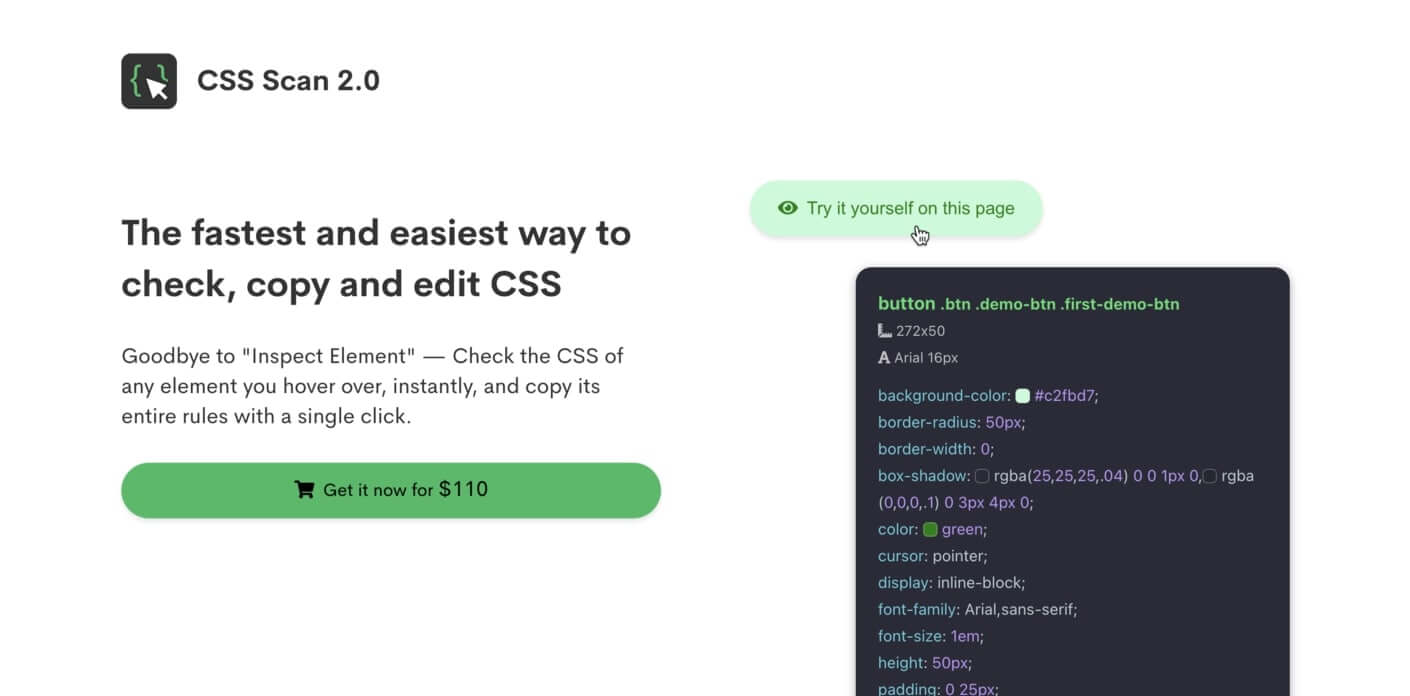
To use the extension, you can try it out a free demo on the home page.
But to use it on any website, you’ll need to buy a license.
It’s a one-time payment, and the extension is actively maintained, with constant updates, and over 7,000+ users.
When you buy it, you receive a download link and your license key, along with a simple tutorial on how to install it.
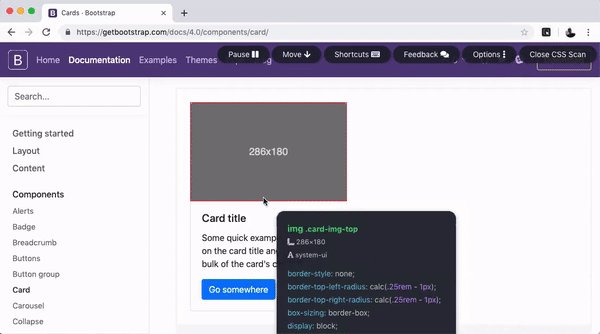
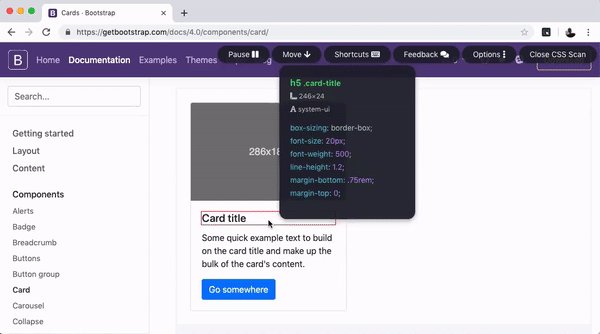
After installing it, go to the page you want to inspect and click on the extension icon to activate it.
Then, hover over any element and you can immediately see its styles!
You’ll realize how fun it is to play with it, and you’ll probably learn a lot of CSS tricks by inspecting websites this way.
Copying the CSS of any website
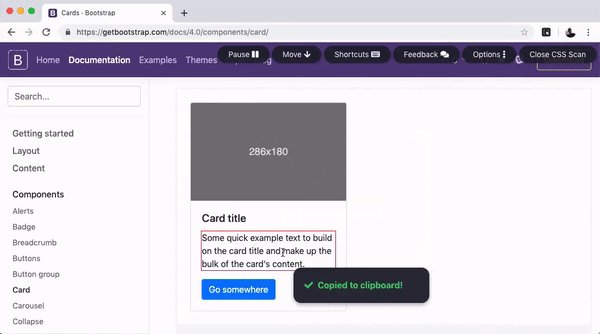
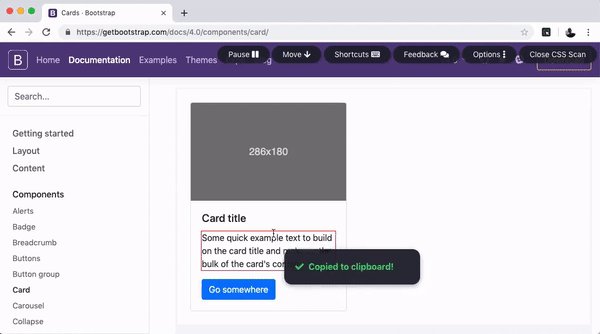
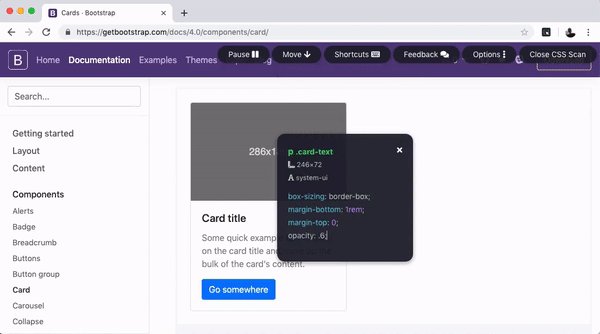
To copy CSS code with CSS Scan, just click on the element you want to copy.
It’s as simple as that. A single click and it’s yours.
Once the code is copied, you can paste it anywhere. And it copies not only the selected element but also all its child elements, pseudo-classes, and pseudo-elements.
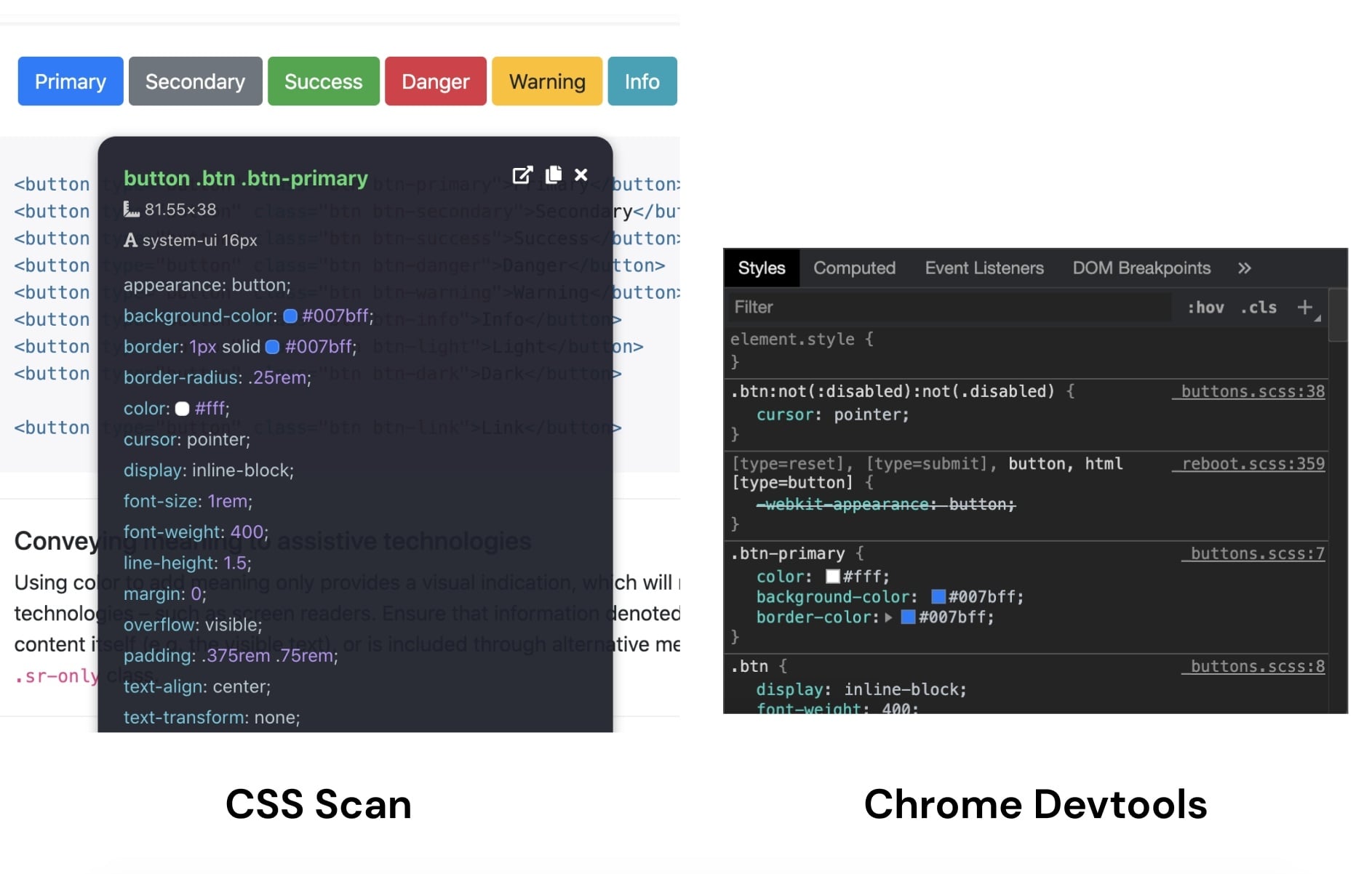
Here’s a difference of how it looks to inspect an element with CSS Scan vs Chrome Devtools

With the “Inspect Element” tool, you’ll often see a bloated CSS, with rules overriding themselves.
CSS Scan runs a bunch of code optimizations to make it perfect for you.
It uses the same technology that Google and Github use to generate a fast, clean, and shorthanded CSS code.
Becoming an expert on extracting CSS
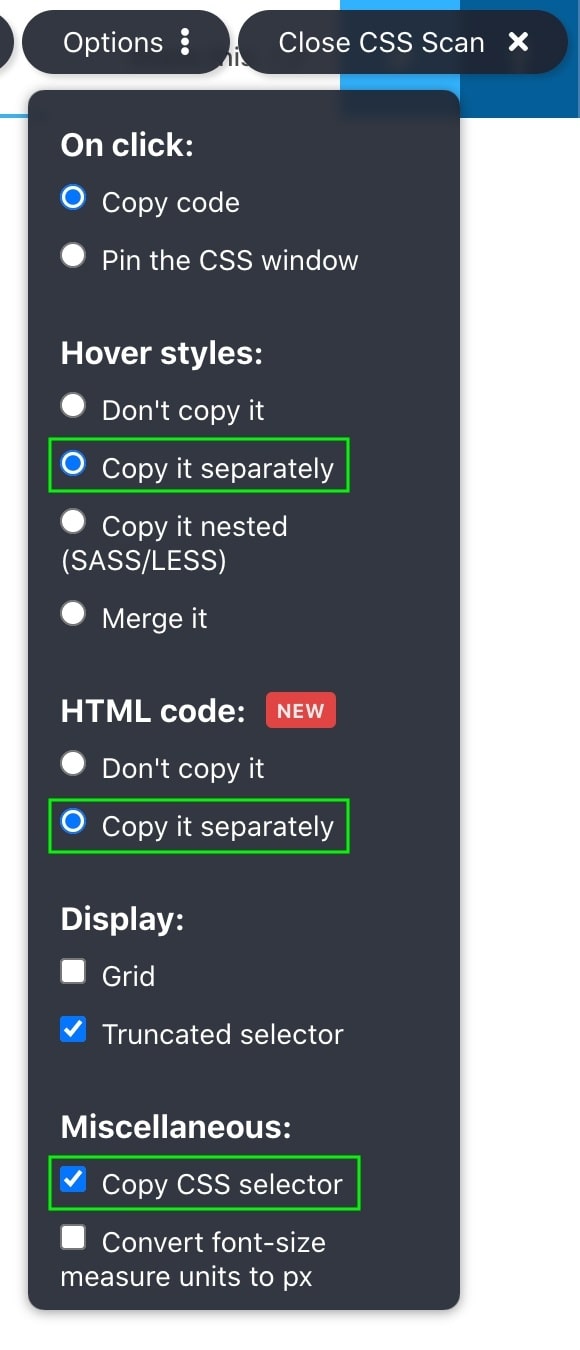
Here are some settings you can use on your CSS Scan to become an expert on extracting CSS from elements.
For example, you can copy “:hover” styles, CSS selectors, and the HTML code instead of just CSS.
To do that, turn on the option “Copy it separately” for HTML code and Hover styles, and toggle “Copy CSS selector” on the “Options” menu dropdown.
Like this:

Some other useful tricks you can use on CSS Scan:
- Hold cmd (or Control on Windows) and click to scan the parent element
- Press the space bar key to pin the CSS window on the screen (for further inspect or edits on an element)
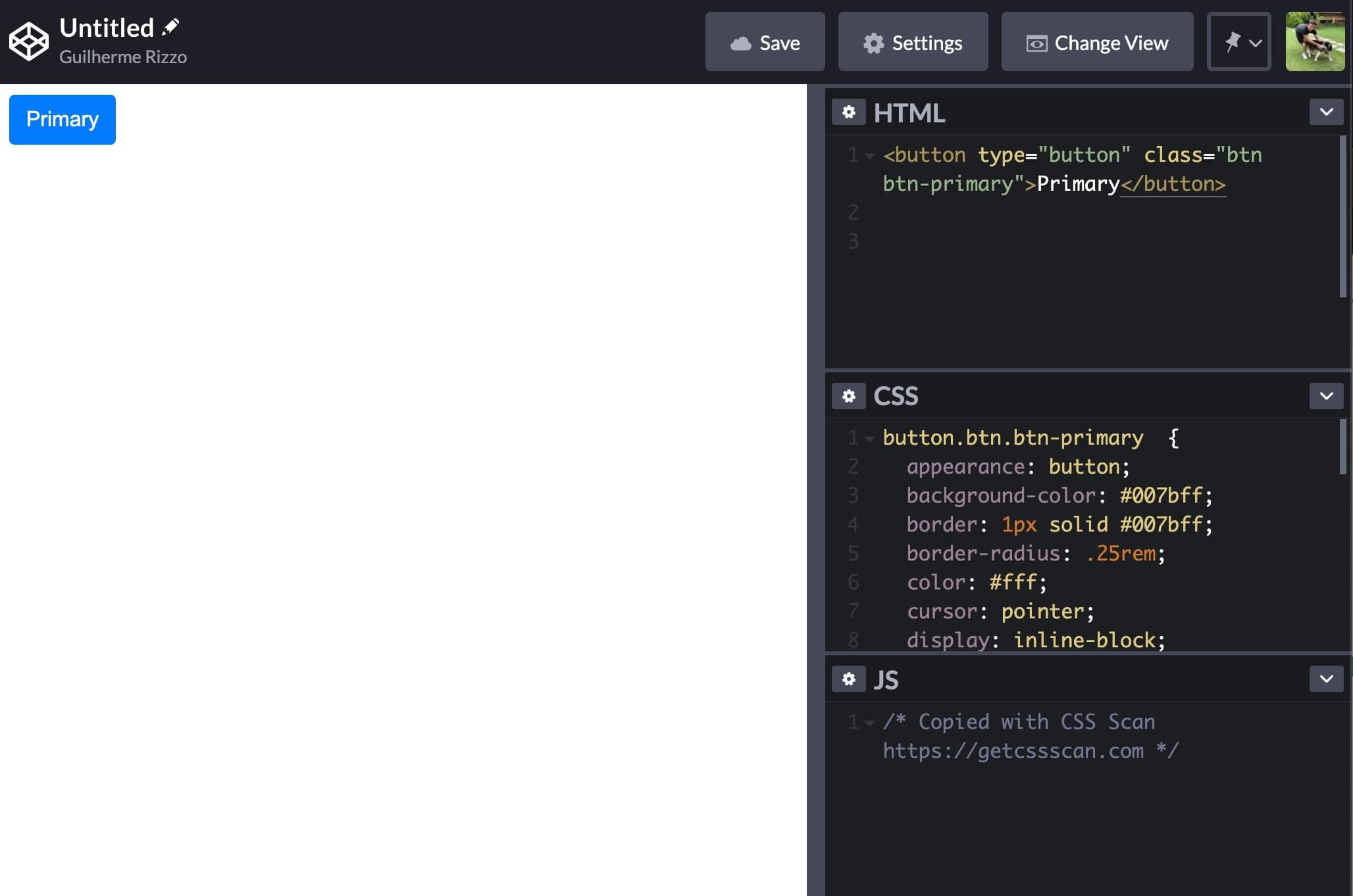
You can also export any element to Codepen (an online code editor) with CSS Scan to play with it.

This way, you can bookmark all the web elements you like.
Export element to Codepen, save it, bookmark it on your browser, and BOOM, you have a library of components you can always use!
Editing the CSS of any website
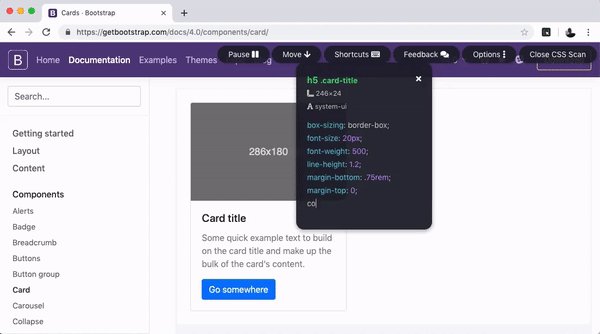
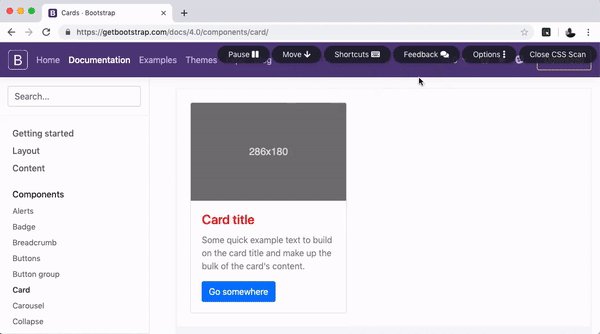
You can edit the styles of any website and see changes in real-time with CSS Scan!
To do that, pin the CSS window (pressing the space bar key), and then you are free to make changes to the CSS code of the selected element.
You can then see the changes you made in real-time while you type.

There are more things you can do with CSS Scan.
If you want to know more about it, here’s an in-depth video review of CSS Scan, made by WP Tuts:
Click here to buy your CSS Scan license and boost your CSS skills.
Have you seen CSS Scan?
Check the CSS of any element you hover over, instantly.
Learn more →