6 Best Safari Extensions For Developers (2024)
Here are the 6 best Safari extensions for developers in 2024:
CSS Scan
CSS Scan is the fastest and easiest way to check and copy CSS.
It makes copying CSS and HTML code way easier, and it works on any website.
With it, you can check the CSS of any element you hover over, instantly, and copy its entire rules with a single click.
It’s the dream web developer extension for Safari, and it also supports Chrome, Firefox, and Edge.
It also gives you the element’s dimensions, HTML attributes, and font-family.
👉 Try a free demo on the home page.
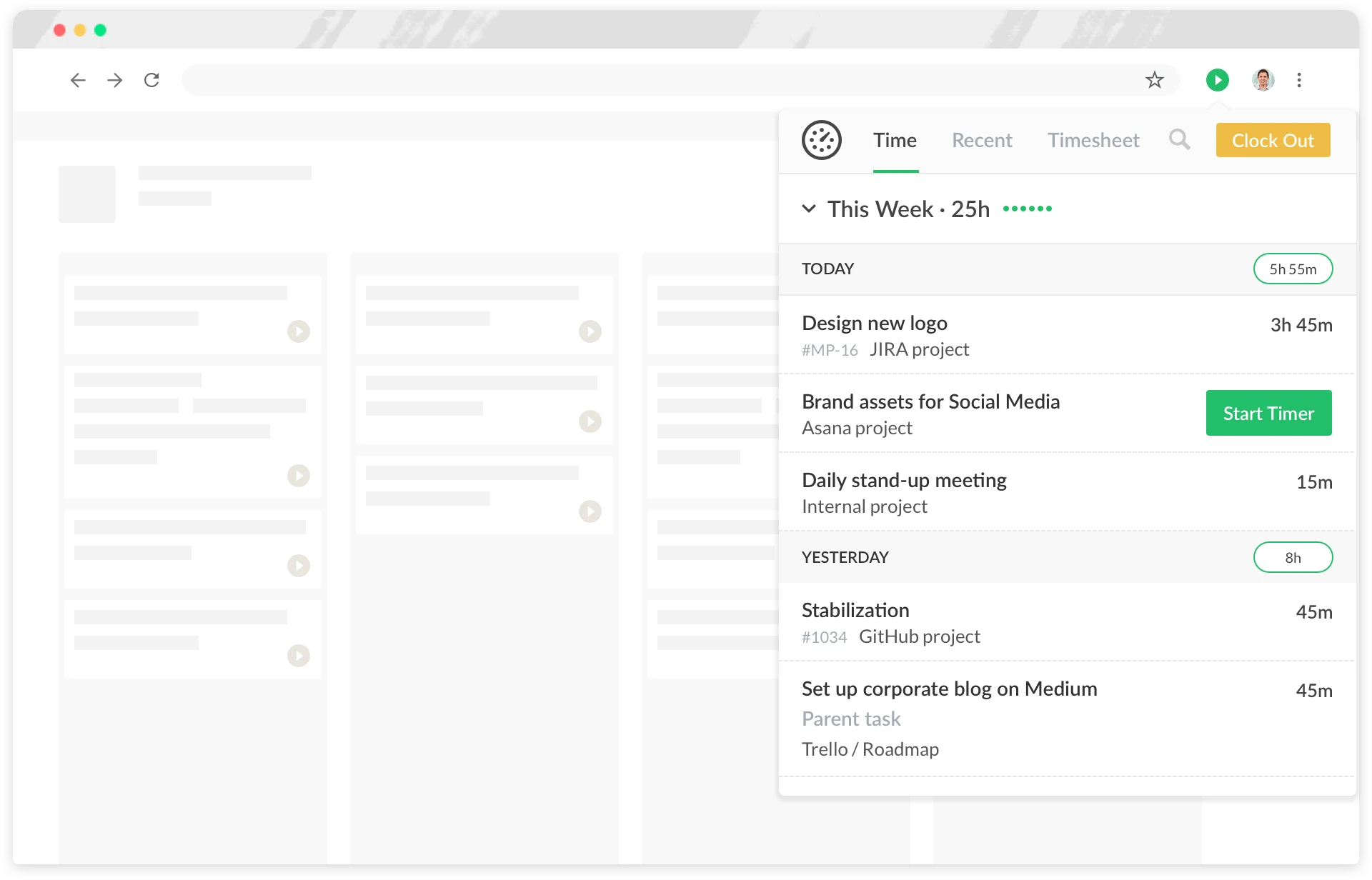
Everhour
If you need to track your freelance time, Everhour might be a great addition to your Safari.
It automatically integrates with Asana, Trello, Basecamp, Jira, and more.
You can quickly access your tracking history, start a timer for recent tasks, or find task details without opening the website.
CSS Pro
CSS Pro is a re-imagined Devtools for web design.
With it, you can edit the CSS of any website with visual controls, without writing code.
Easily make changes to any website’s design and try your ideas in seconds with a visual editor that generates code for you.
Say goodbye to coding and hello to speed, joy, and stunning designs in just a few clicks.
Try a free demo on the home page.
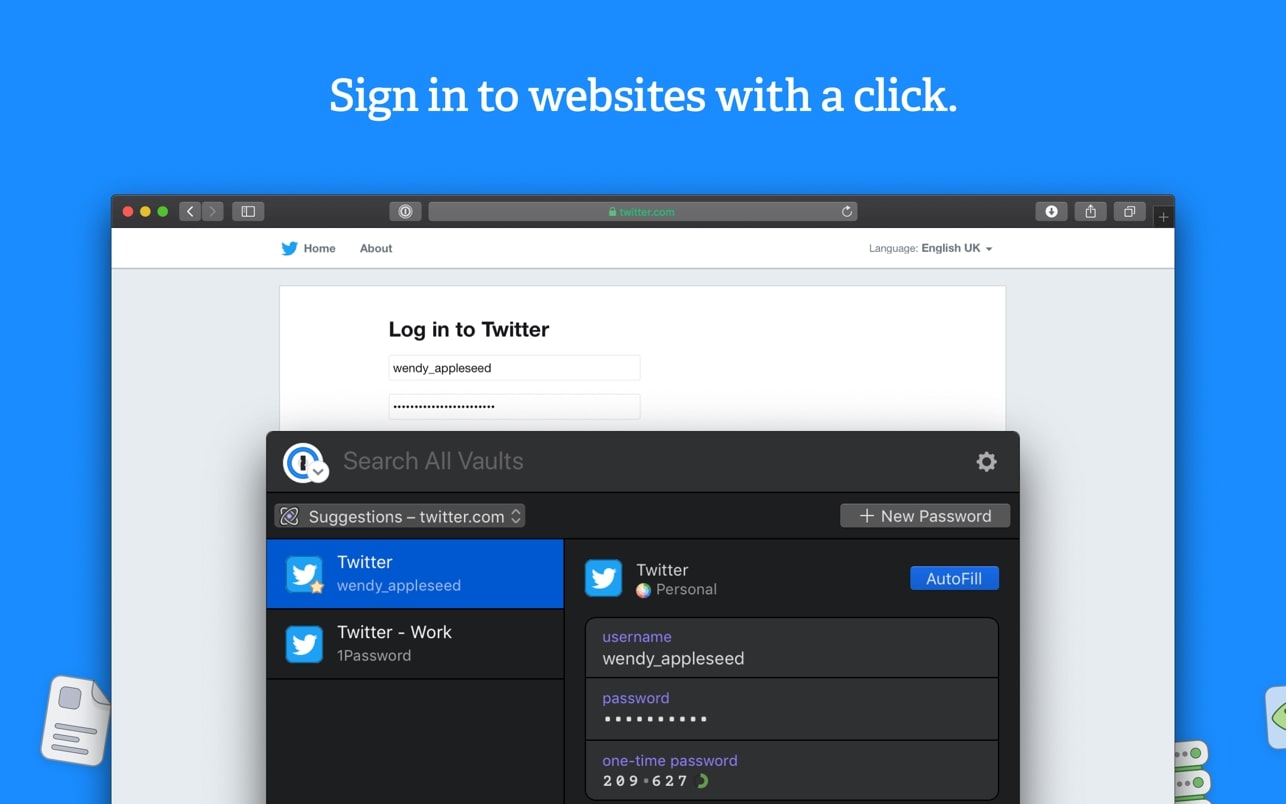
1Password
If you’re constantly forgetting your passwords or simply want to have stronger ones, 1Password is the easiest way to do it. It works like magic.
1Password automatically generates and stores strong passwords for you when signing up on websites.
Login everywhere, across all your devices, with a single click.
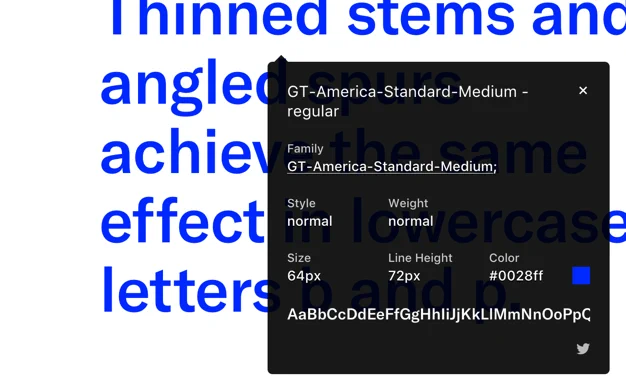
WhatFont
WhatFont is a simple but handy extension to find out which fonts a website is using.
Just hover over a text, and it will give you name of the font that’s being used, and other typography settings.
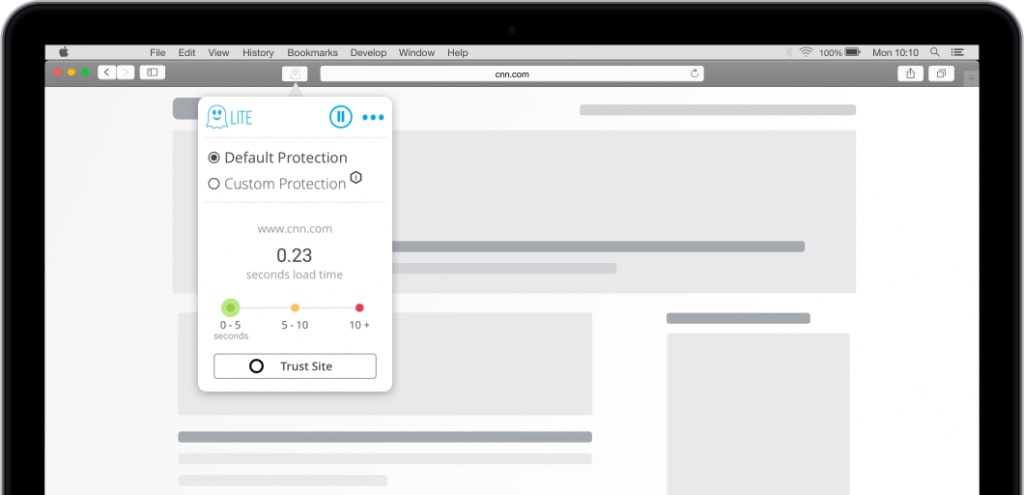
Ghostery
If you care about your privacy, use Ghostery to block ads and stop websites from getting your data.
You can also use it to check page performance, and choose which categories of trackers you want to block.
Have you seen CSS Scan?
Check the CSS of any element you hover over, instantly.
Learn more →